[ 본 포스팅은 PC 환경에서 보시길 권장합니다 ]

이번주 Weekly 탐구 주제🧐 : 멜론 프로덕트 UX 개선/개발 해보기
지난 위클리 프로젝트에서 기획한 MVP를 구체화합니다.
mission 1.
📌 기능정의
시나리오 상, 프로덕트 컨셉 상 필요한 기능들 모두 리스트업 합니다(세부적인 기능, 각 기능의 목적)
유사한 기능들끼리 그룹핑 합니다.
각각 기능들에 대한 정의 / 필요한 내용 & 컨텐츠에 대한 설명 작성합니다.
우선순위가 높은 기능부터 작성합니다.
프로덕트 컨셉 상 다음과 같은 기능이 필요할 것으로 생각된다:

mission 2.
📌 정보구조도 IA 설계
개선이 필요한 화면의 정보 구조도를 설계합니다.
개선이 필요한 화면의 정보구조도를 설계해봤다:
mission 3.
📌 화면 디자인(Wireframe)
Figma를 활용하여 wireframe을 디자인하고 화면의 흐름을 표시합니다.
📌 아티스트 검증 요청 화면은 다음과 같이 제작되면 좋겠다고 생각했다:


📌 '제목+콘텐츠'영역 삭제 및 추가는 다음 화면과 같이 구현되는 것으로 기획했다:



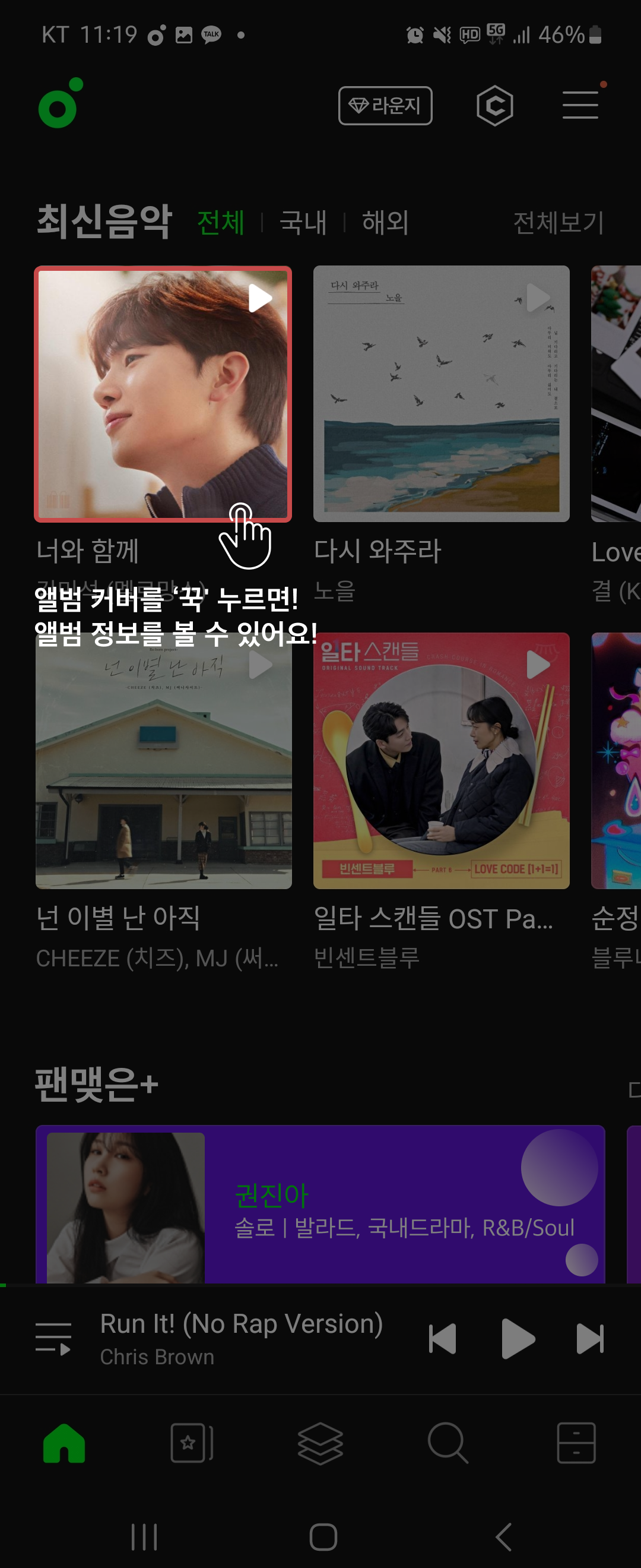
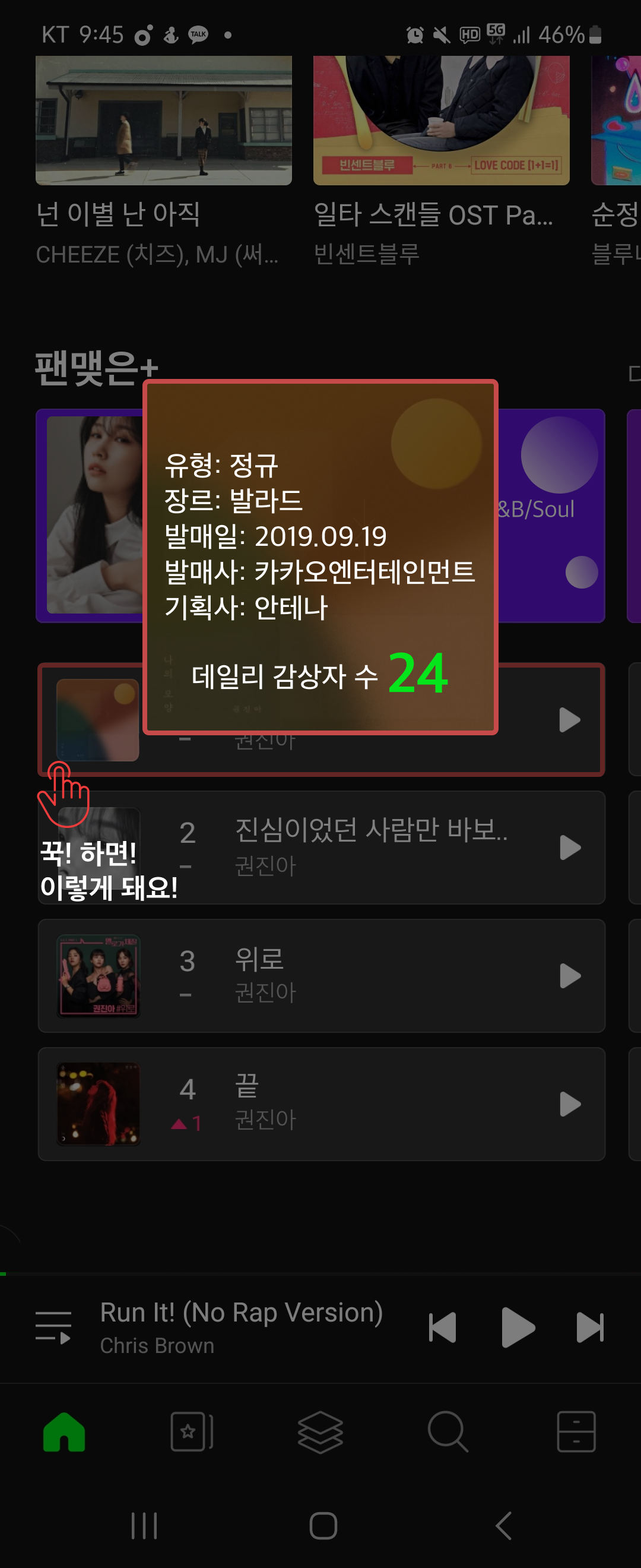
📌 앨범/곡 커버를 2초간 꾹 누르면 나음과 같이 구현되면 좋을 것 같다:





📌 마이페이지의 모습이다. 스트리밍 리포트, 댓글, 그리고 예상 수익에 대한 구성 요소를 확인할 수 있다:



mission 4.
📌 스토리보드 작성
각 화면에 대한 스토리보드를 작성합니다.
기능의 정책은 명확히 작성합니다.
예를 들어 A 버튼을 눌렀을 때 어떤 반응을 해야하는지를 작성해 팀원이 혼선을 겪지 않도록 작성합니다.
위 기획한 기능에 따라 스토리보드를 설계해봤다:








-끝-
그럼 다음주에 또 만나자👋
728x90
'PM삐약이🐥' 카테고리의 다른 글
| 크림의 그로스 전략은? 그로스해킹 2탄 | 코드스테이츠 PMB 17기 W5D1 (0) | 2023.03.07 |
|---|---|
| 그로스해킹 1탄 | 코드스테이츠 PMB 17기 W5D1 (1) | 2023.03.07 |
| 카카오맵의 와이어프레임을 만들어보자! Figma, 디자인 시스템 및 UX라이팅 2탄 | 코드스테이츠 PMB 17기 W4D4 (0) | 2023.03.03 |
| 캐치테이블의 유저 플로우, 그리고 개선점 와이어프레임을 그려보자! UX 설계, 와이어프레임과 프로토타이핑 2탄 | 코드스테이츠 PMB 17기 W4D3 (1) | 2023.03.02 |
| UX 설계, 와이어프레임과 프로토타이핑 1탄 | 코드스테이츠 PMB 17기 W4D3 (1) | 2023.03.02 |





