갑자기..
뜬금없이 감기에 걸려버렸다😥
코맹맹이 소리에 정신은 멍하다..ㅠ
그래도 존버,,해보자..!

제품 개선하기
개선하기 쉽도록 서비스를 콘텐츠, 정보, 단계, 인터페이스, 상호작용, 기능으로 분류해서 문제를 해결할 지점을 찾고 어떻게 해결할지 접근해 볼 수 있다고 한다:
1. 콘텐츠
텍스트, 그림, 소리, 동영상 등을 묶어 콘텐츠라고 한다. 콘텐츠는 사용자의 흐름을 해치지 않고 패턴을 분석해 배치해야 하고, 업데이트도 중요하다.
2. 정보
서비스에는 서비스 사용 설명이나 개인 정보 약관, 업데이트 사항과 같은 필수로 알려야 하는 정보가 있다. 한 번에 다 보여주지 못하면 잘 찾을 수 있게 표시해야 한다.
3. 흐름
검색하고 결과를 보여주는 흐름, 회원가입을 하는 흐름, 구매하는 흐름. 흐름에서 조금이라도 불편한 포인트가 나오면 고객은 바로 불만을 느낀다. 앞에서 처리하던 정보의 버튼 위치, 현재 화면에서 해야 할 일, 앞으로 돌아갈 수 있는지 등을 검토하여 흐름을 방해하는 요소는 없는지 점검해야 한다.
4. 인터페이스
사용자가 좀 더 제품을 편리하게 사용할 수 있는 환경을 제공하는 설계 또는 결과물이다. 인터페이스를 개선할 때 사용자를 새롭게 학습시키는 모험을 시도하는 것보다 여러 서비스의 공통 요소를 파악해 서비스에도 적용하는 편이 좋다.
5. 상호작용
상호작용을 개선할 때는, 동작하는 구성 요소가 사용자에게 익숙할지 판단해야 한다. 내 위치와 정보를 알려주고, 상태를 표시하며, 행동을 유도해 실행하도록 하는 부분 중 어디를 개선할지도 파악해야 한다.
6. 기능
앞에 나온 모든 포인트는 기능과 연결된다. 서비스에는 사용자가 서비스를 이용하도록 하는 핵심 기능이 있다. 잘 되는 기능은 더 잘 만들기 위해 고민해야 하고, 놓치고 있는 것이 없는지 항상 신경 써야 한다. 프로덕트의 기능 개선을 고려할 때는 현재 개발 인력의 기술과 능력치를 파악하여 적절하게 분배해야 한다.
UX설계 프로세스, IA(Information Architecture)
서비스가 가진 문제를 파악했고, 개선을 앞두고 있는 상황에서 어떤 일을 해야 할까에 대한 내용으로, 대표적인 IA(Information Architecture)에 대해 정리해 보겠다.
IA를 통해 서비스의 구조를 설계할 수 있다. 책의 목차를 잡는 일과 비슷하다. IA 설계의 목적은 사용자와 서비스 사이 상호작용을 원활하게 만드는 것이다. 따라서 사용자 요구사항으로부터 도출한 콘텐츠와 기능 구조를 바탕으로 접근하는 편이 바람직하다. * 핵심은 사용자이고, 사용자가 서비스를 더 잘 쓸 수 있도록 하는 것!!
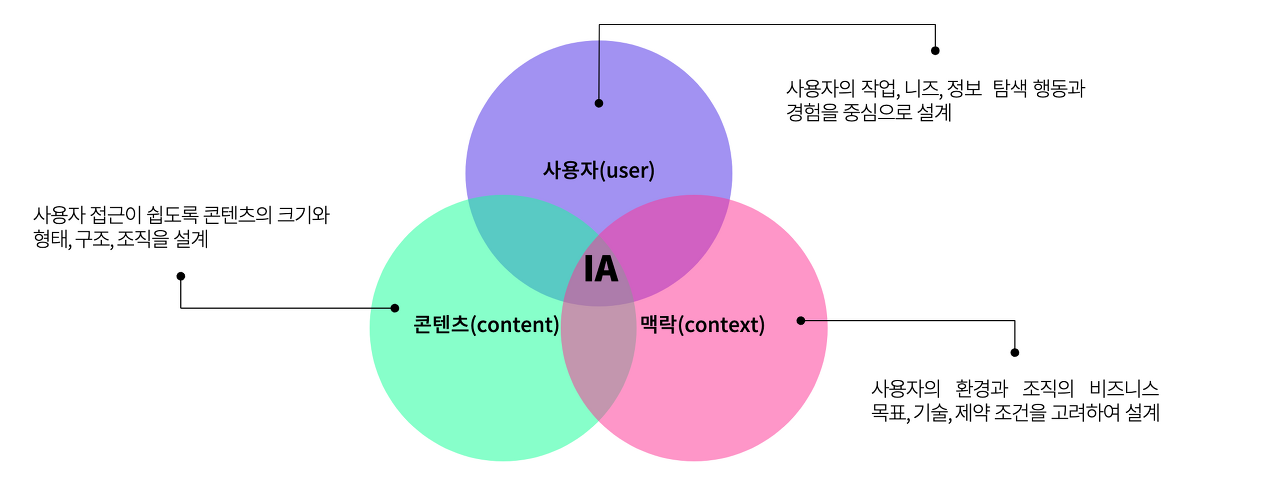
정보 설계의 핵심 요소:
사용자(user), 콘텐츠(content), 맥락(context)

정보구조 패턴의 종류:
1. 계층 구조 패턴: 최상위 메뉴 아래 하위 메뉴들이 특정 주제에 따라 계층을 가지고 있는 구조로, 대부분 웹 사이트에서 가장 많이 사용되고 있다. 그러나 정보를 너무 잘게 쪼개는 것은 좋지 않기 때문에, 구조 설계 시 고려해야 한다.
2. 허브 앤 스포크 패턴: 중심 인덱스, 기능이 하나 있고, 필요한 정보가 있다면 메인 홈으로 돌아가서 탐색하는 구조이다. 넷플릭스, 유튜브 등이 대표적이고, Apple iPhone의 기본 패턴이기도 하다.
3. 선형 패턴: 넓은 범위 개표 페이지에서 세부 정보 페이지로 사용자를 유입시키고, 찾고 있는 내용이나 각 화면 속 콘텐츠에 집중하게 만드는 구조이다.
4. 탭 패턴: 하단 탭 메뉴를 활용해 사용자가 빠르게 이동할 수 있도록 하는 구조이다. 인스타그램이나 카카오 같은 앱이 대표 예시이다.
IA 설계:
IA로 어떤 구조를 표현할지 정했다면, IA를 설계해 보자.
IA를 설계할 때 몇 가지 핵심 요소가 있다: 앞서 이야기한 정보체계와 정보 구조 그리고 내비게이션, 레이블링이 있다.
1. 내비게이션 설계:
내비게이션은 사용자가 원하는 정보를 빠르고 정확하게 검색하도록 돕는 역할을 한다. 내비게이션을 설계할 때는 사용자의 현재 위치, 과거 위치, 미래 갈 수 있는 위치에 대해 모두 파악하고 있어야 한다. 그래서 사용자 위치 정보(현재 속한 페이지, 계층 구조상 위치를 알려주는 것), 방문자 정보 표시(보통 색깔로 방문했던 페이지를 표시), 내비게이션 막대(모든 링크의 모음, 언제든지 다른 위치로 이동할 수 있게 하는 기능), 검색 기능, 내용 목록과 인덱스, 리스트, 탭, 토글 등 메뉴, 사이트 맵 등 체계가 여기 들어간다.
2. 레이블링:
하나의 서비스가 제공하는 정보의 분류를 위해 이름이 필요하다. 분류한 정보나 서비스에 이름을 붙이는 것이 레이블링이다. 주요 메뉴와 각 하위 또는 종속 메뉴, 페이지는 모두 이름이 필요하다. 핵심은 사용자들이 이용하려는 목적을 기준으로 나눈다는 것이다. 일관성이 있어야 하며, 상호 배타적이어야 하고, 서비스 콘셉에 맞는 단어를 택해야 한다.
To Sum Up..
정리하자면..
정보체계와 주요 구조, 내비게이션과 레이블링은 정보설계의 핵심요소이다. 실제 서비스를 설계하기 앞서 작업해야 할 것들이고, 위 기초 작업을 끝냈다면, 아래와 같이 눈에 보일 수 있도록 하는 작업들이 필요하다.
3. 유저 플로우 설계
사용자가 서비스를 사용할 때 경험할 동선을 설계하는 것을 의미한다.
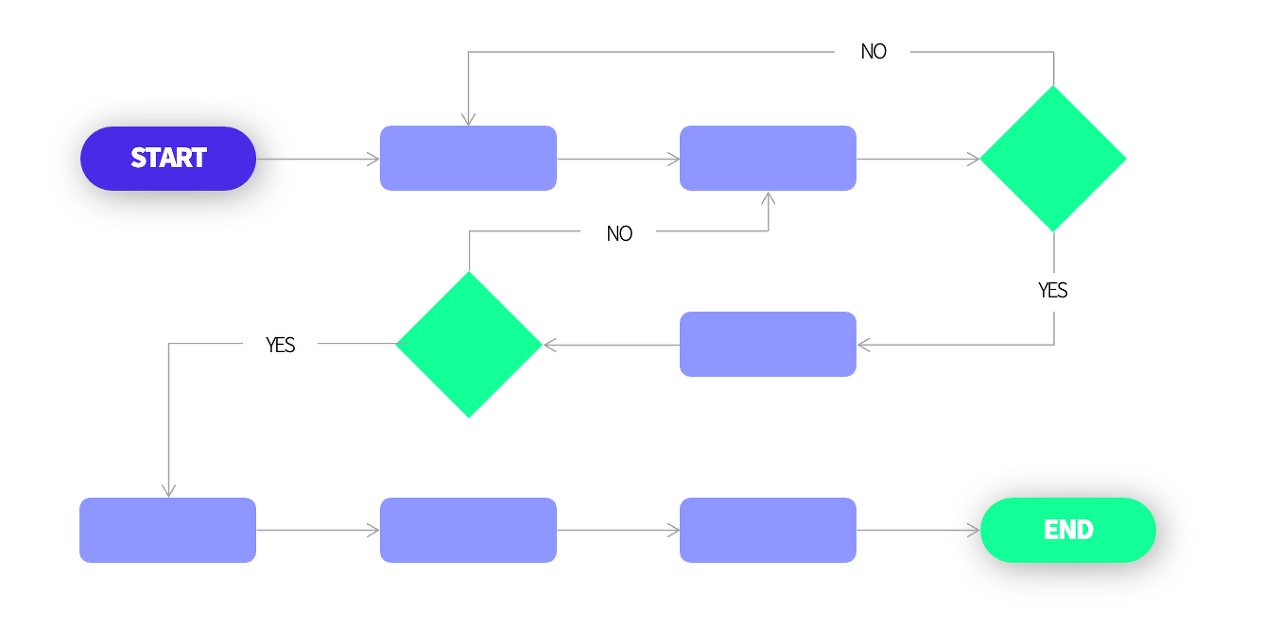
유저 플로우 다이어그램:

유저 플로우 다이어그램은 서비스를 만드는 팀이 사용자 요구사항을 바탕으로 앱과 상호 작용하는 가장 좋은 방법을 파악하는 것에 사용하는 도구이다. 사용자가 수행하는 작업을 시각적으로 묶어 설명하는 과정으로, 사용자가 서비스로 무엇을 하려고 하는지, 어디서 진입할 것인지, 어떤 추가 정보가 필요한지, 방해되는 요소는 무엇인지도 설계하면서 고려해야 한다.
4. 상호작용 설계:
설계한 정보와 흐름은 사용자에게 부드럽게 닿아야 한다. 상호작용을 설계할 때는, 시스템이 사용자의 행동을 어떻게 받아들이고 반응해야 하는지 정의하는 일에 중점을 둔다.

- 사용자가 화면을 손가락으로 터치했을 때, 동작과 변화를 어떻게 알려줄까요?
- 버튼을 클릭한 후, 일어나는 변화는 색과 진동 중 어떤 것으로 알려줄 수 있을까요? 둘 다 쓸까요?
- 오류를 막기 위해 버튼을 아예 없애버리는 것은 어떨까요? 이 모든 것은 상호작용 설계의 영역입니다. 인터페이스 요소의 행동과 응답, 애니메이션 등으로 사용자는 쉽게 정보를 구분하고 인식합니다.
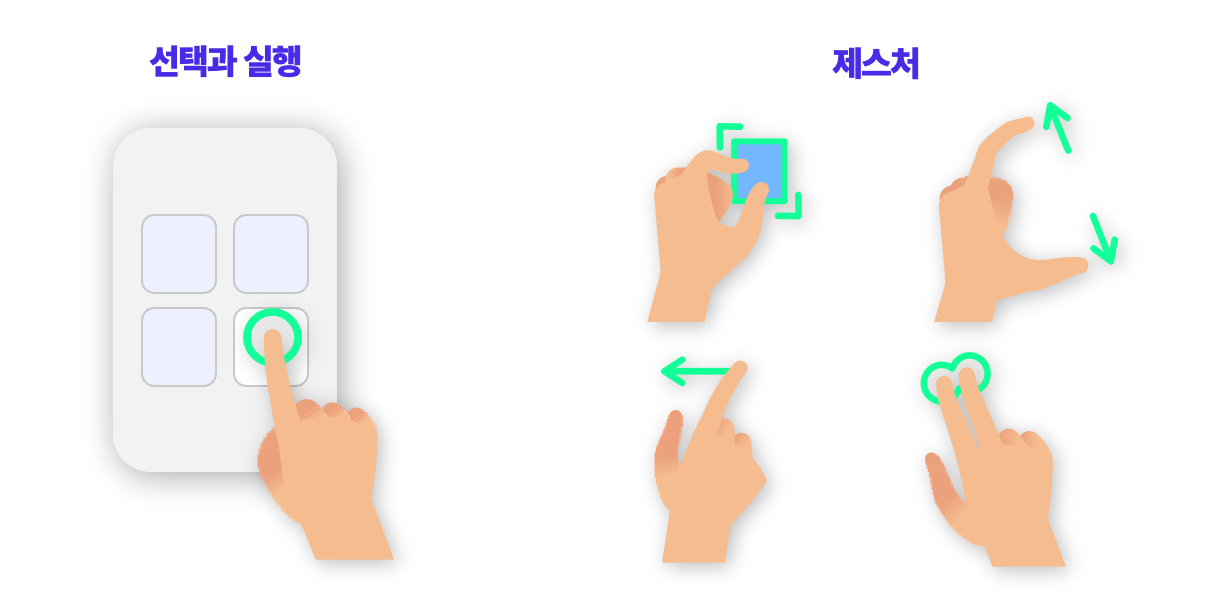
예컨대 사용자가 화면을 터치했을 때, 버튼을 눌렀을 때 어떻게 반응할 것인지 정하는 것도 포함되고, 한 번 터치하는 탭, 스크롤을 위아래로 움직이는 것, 옆으로 넘기는 스와이프 등 다양한 제스처도 상호작용 설계이다.
IA설계도 완료했다면, 서비스 기획산출물을 어떻게 작업하는지 이어서 살펴보자.
와이어프레임
와이어프레임이란 실제 GUI디자인이 입혀지기 전, 페이지의 골격을 확인하기 위해 만드는 시각적 산출물이다. 전체 서비스를 명확하게 예측할 수 있도록 돕고, 정식 개발 및 디자인 작업 전 팀 구성원에게 개발하려는 앱이 어떻게 동작하고 어떻게 상호작용하는지 효율적으로 전달할 수 있다. 하지만 와이어프레임만으로는 상호 작용이나 제품의 흐름은 설계할 수 없다.
와이어프레임의 한계를 보완하고자 보통 애자일 프로세스에서는 유저 스토리와 프로토타입으로 상호 작용과 정책을 설명하고, 워터폴 프로세스에서는 화면 설계서, 스토리보드로 흐름과 정책을 정의한다.
그럼에도 와이어프레임의 장점은?
- 초기 피드백을 수집하기 용이하다.
- 사용자가 디자인에 가려지는 기능, 정보 구조, UX, 사용자 흐름, 사용자 상호 작용, 기능의 유용성 등에 집중할 수 있도록 한다.
- 개발 코드 및 디자인 툴 없이 필요한 수정을 빠르게 적용할 수 있다.
Prototyping(프로토타이핑)
프로토타이핑은 설계물의 성능과 적합성을 평가하기 위한 모형이다. 개발자가 실제로 코딩하기 전, 각 이해관계자들이 함께 보며 정보들이 어디에 위치해야 하는지, 상호작용은 어떻게 설정할 건지를 합의하기 위한 것이다. 그리고 이 작업의 핵심도 마찬가지로, 사용자가 불편함을 느끼지는 않는지 알아보는 것에 있다. 와이어 프레임이 UI를 보여준다면, 프로토타입은 UX를 보여준다.
프로토타입을 만들 때 주의해야 할 것은 처음부터 완벽하게 만들려고 하면 안 된다는 것이다. 처음부터 완성도를 높게 잡아 그리면 오히려 틀에 갇히게 된다고 한다. 따라서 프로토타입은 단계를 나눠서 제작하면 좋다고 한다.
프로토타이핑의 단계:
1) Lo-Fi Prototype(Low Fidelity Prototype)
Lo-Fi Prototype는 핸드 스케치와 같이 초기 단계의 프로토타입이다. 이 방법은 시간 및 리소스가 절약되고, 복잡한 수정 절차가 없기 때문에 새로운 의견을 바로 적용하는 것이 가능하다. 따라서, 아이디어 회의와 같은 기획 단계에서 자주 작성한다고 한다. 팀 간 소통을 위한 정식 업무 산출물은 아니다.
2) Mid-Fi Prototype(Middle Fidelity Prototype)
Mid-Fi Prototype은 앞 단계의 프로토타입을 다듬은 것이다. 주로, 피그마, PPT와 같은 디자인 툴을 이용해서 만들고, PM이나 서비스 기획자가 가장 많이 만드는 산출물 중 하나이다.
Lo-Fi 프로토타입에서 발전해, 레이아웃을 맞추고 기능 배치와 영역, 글자 포인트, 이미지 위치 등을 실제 산출물에 조금 더 가깝게 조정한 것이다. 디스크립션을 추가해 스토리보드, 화면 설계서라는 최종 산출물을 만들기도 한다.
3) Hi-Fi Prototype(High Fidelity Prototype)
Hi-Fi Prototype은 디자인과 인터랙션을 가미해, 실제 개발될 완성본에 가깝게 만드는 산출물이다. 높은 그래픽 수준을 요구하기 때문에 PM이 직접 만드는 경우는 드물다.
프로토타이핑 외 프로세스, 서비스 기획 산출물
와이어프레임, 프로토타입은 결국 소통의 도구이다, 두 작업을 진행하기 이전, 이후에는 그럼 또 어떤 작업이 있을까?
서비스 기획 산출물:
서비스 기획 산출물이란, 디자이너/개발자가 참고하는 기획 입안자(PM, 서비스 기획자)의 설계 문서이다. 서비스 정책서, 기능 명세서, 스토리보드, 상세 기술서, 서비스 기획서, 화면 설계서, 요구사항 정의서(SRS) 등 서비스에 대한 모든 정보가 담겨있는 문서이다. 일반적으로 이 문서에는 서비스 정책, 정보 계층구조도(Information Architecture), 화면 디자인(Wireframe), 기능 프로세스 등이 포함된다.
여기서 서비스 정책서, 기능정의서, 요구사항 정의서 등은 UI를 설계하기 전에 만들고, 이 과정에서 서비스의 용어와 기본 운영 정책을 정의한다. 정책을 정의하기 위해서는 서비스의 비즈니스 구조와 운영 프로세스부터 정의해야 한다. 서비스 기획 산출물에 포함되는 각 요소를 한 번 살펴보자:
서비스 정책서
- 서비스에 적용될 수 있는 법적인 요소를 모두 고려하여 작성된 정책 문서, 언제든지 유저가 열람할 수 있게 해야 한다.
- 기획된 서비스의 법적 가능 여부, 이슈 및 규제 제한 사항 등 관련 법령에 대한 정리
- 산업 생태계 등 여러 외부 환경 요인 및 경쟁사 분석, 타사 정책, 차별화 전략 등을 설정함
- 프로젝트의 규모와 비용, 내부 개발 인력 등 전반적인 내용을 포함함
- 서비스 정책서 제작 후 보통 스토리보드로 서비스 기획자가 최종 산출물을 만든다.
화면 설계서(스토리보드)
- 스토리보드는 UI라고 불리는 서비스의 화면을 설계하고, 실제 작업자에게 작업할 사항을 전달하는 문서이다.
- 와이어프레임으로 서비스 기능의 UI 요소를 나타낸다.
- 각 요소가 가진 기능은 스토리보드의 디스크립션란에서 상세하게 설명한다.
- 유저 스토리를 작성하는 것에는 형식은 중요하지 않지만, 반드시 제품을 사용하는 사용자의 모습(퍼소나), 사용자가 제품을 사용하는 시나리오,
정보 계층구조도(Information Architecture)
- 서비스가 어떻게 구성되는지, 어떤 기능이 어떤 화면으로 보이는지, 전체적인 서비스 설계를 정리하는 문서 혹은 도구
- 서비스의 구조의 틀을 보여주어, 디자이너와 개발자가 구현할 수 있도록 작업할 수 있도록 만든 문서
- IA는 사용자, 콘텐츠, 시나리오를 고려하여 작성
- 기능에 따른 검토와, 일정 산출이 용이함.
기능 정의서
- 기획한 기능에 대해 개발자와 소통하기 위한 문서로, 개발자에게 기획한 기능을 구현해 달라고 요청하는 문서
- 기획자가 만든 '무엇(기능)'을 '어떻게 만들어야 하는지(개발로 구현)'에 대해 정리한 문서
- 기능 정의서 내에는 ID, 페이지, 기능 설명, 버전/수정 이력 등이 포함됨
- 정해진 양식은 없으며, 프로젝트, 팀, 기업 내에서 협의하여 양식을 정함 (대체로 엑셀/스프레드시트 등의 표 형태로 작성)
한 번 더 정리하자면, 요구사항 문서(PRD)의 구성요소는: 요약 및 배경(문제가 무엇이며, 왜 문제가 중요한지, 왜 해결해야 하는지), 주요 사용자, 핵심 사용자 여정, 기능적 요구사항, 지원문서(상호 작용 설계 및 기술 구현 정의), 배포 계획(출시 일정, 마케팅, 영업, 고객 지원 안내 및 고려 사항), ETC(간단한 와이어프레임, 리서치 자료)가 있다.
이 모든 작업의 핵심은 팀과 사용자를 비롯한 모든 이해관계자가 서비스의 기능과 목적을 확실히 이해하는 것에 있다.

그럼 과제글로 다시 만나요👋




