정말 시간이 빨리 가는 것 같다..
매일 책상 앞에 앉기만 하면, 하루가 다 가있다😲
부트캠프에 쏟은 시간이 언젠가는 돌아오겠지??
그럼 4주차도 힘을 내보자!

PM의 눈으로 고객을 위한 프로덕트를 설계하는 법
UX란?? UX, UI, GUI 개념과 차이
애플 컴퓨터의 부사장으로 일한 바 있는 디자이너이자 인지 심리학자, 도널드 노먼은 “좋은 시스템 디자인은 제품을 선택하고 구매해서 사용하고 최종적으로 이해하는 단계까지, 모든 과정이 하나의 경험으로 녹아들 수 있어야 한다. 그 단계들을 각각 조각으로 디자인하다 보면 과정은 복잡해지고 전체의 조화는 깨질 것이다. 제품과 서비스를 하나의 시스템으로 보고 인간과 사회를 배려하며 디자인하는 것은 결국 사용자의 경험을 디자인하는 일이다.”라고 말했다.
UX의 본질:
“사용성 개선, 사용성 집착, 사용자 경험”
PM은 사랑 받는 서비스를 만들기 위해 사용자에게 집중하여, 그들의 문제를 발견하고 그 문제를 개선한다. 문제를 개선하는 방법은 만족을 안기는 서비스를 만들어 내는 것이고, 이것이 바로 UX의 목표이다.
UX의 목표:
"사용성을 개선에 집착하고 사용자 경험을 높여, 사용자에게 만족스러운 경험을 제공하는 것."
“좋은 UX를 제공한다”는 것은 곧 “사용자의 만족을 이끌어낸다"는 것이다.
UX, UI, GUI:
1) UX(User Experience - 경험, "사용자가 느끼는 경험 그 자체"
UX의 사전적 의미는 “사용자가 어떤 시스템, 제품, 서비스를 직•간접 이용하면서 느끼고 생각하는 총체적 경험” 이다. 사용자가 느끼는 경험 그 자체라고 이해할 수 있다. 따라서 UX를 디자인 한다는 것은, 사용자가 더 나은 경험을 할 수 있는 환경을 만든다는 것이다.
2) UI(User Interface) - 표현, “기능을 화면에 어떻게 잘 구현할까?”
UI, User Interface는 “컴퓨터나 모바일 등 기기를 사용자가 좀 더 편하게 쓰도록 상호작용하는 환경을 제공하는 설계 또는 그 결과물”을 뜻한다. 어떤 사물을 봤을 때 어떤 동작을 취해야 원하는 문제를 해결할 수 있을지 바로 알려주는 것과 관련된 모든 것이 UI이다.
요즘은 주로 전자기기의 영역에서 UI라는 말을 쓰고, 웹 브라우저의 화면, 핸드폰을 열었을 때 보이는 화면, 버튼 요소 모두 UI에 해당된다. 특히 지금의 UI는 이미지를 중심으로 만든 UI, GUI(Graphic User Interface)를 말하는 경우가 많기때문에, 보여지는 것에 집중하는 경향이 있다.
따라서 UI 디자인은 사용자가 원하는 작업에 걸맞은 요소를 골라 화면에 잘 배치하는 작업을 의미한다. 이때 사용자가 바로 이해하고 쓰도록 하는 것이 중요하고, 일반적으로 사용자의 활동은 여러 화면에 걸쳐 이루어지기 때문에 각 화면에 맞춰 배치를 고려해야 한다.
3) GUI(Graphical User Interface)
GUI, Graphical User Interface는 “사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경”을 말한다. 쉽게 말해 키보드가 아닌 마우스 클릭으로 정보를 교환할 수 있는 환경을 의미한다. 따라서 GUI 디자인은, 일반적으로 이러한 환경을 보기 좋게 만드는 작업을 의미하고, 심미적인 것에 집중한다. 앞서 정의한 모든 기능과 설계는 결과적으로 GUI로 고객에게 전달된다.
UX ≠ UI : UX 와 UI의 차이점:
UI와 UX를 가르는 가장 큰 차이는 사용자가 느끼는 감정에 있다.
UI는 사람들이 제품과 상호작용할 때 이용하는 기능, 즉 기술의 영역인 반면, UX는 이 기능에 사용자가 어떻게 반응하고 무슨 기분을 느끼며 그로 인해 어떤 행동을 하는지를 모두 고려한다. 기술에 바탕을 둔 감정의 영역이죠. 따라서 보통 UX를 UI보다 더 포괄적인 개념으로 본다.
예를 들면, 다음 화면으로 넘어가는 '버튼'이 필요한지 결정하는 일은 UI, 기술 영역이고, 버튼의 위치, 크기, 색상 문제로 사용자가 터치하기 부담스러워하지는 않는지, 사용자의 경험에 집중하는 것은 감정의 영역인 UX에 해당된다.
제품 개발 과정에서는 고객이 쓰기 좋은 제품은 그들의 니즈를 잘 아는 것에서 출발하기 때문에 UX가 먼저 이뤄지고, 서비스가 매력적으로 느껴지도록 시각적인 요소들을 배치하는 UI가 다음으로 일어난다.
UX Iceberg : UX/UI의 구성:

가장 아래에는 전략과 컨셉, 그 위로는 구조와 프로세스, 인터렉션 디자인, 사용자 인터페이스, 마지막 수면 위로 비주얼 디자인이 자리한다. 제품을 만들고 개선할 때, 이 순서를 기억하면 좋다고 한다.
사용자가 보는 것은 최상단 surface 영역이다, 간혹 skeleton, 또는 structure 까지 보기도 하는데, 이 영역들은 UX/UI 디자이너가 작업한다. PM은 주로 그 아래 strategy와 scope, 때로 structure 설계 작업에 참여한다고 이해하면 된다. 빙산은 이어지기 때문에, 좋은 strategy가 없다면 좋은 surface, 즉 좋은 UI도 나오기 어렵다. 따라서 초기 설계에서 보이는 것까지 고려할 필요가 있다. 하지만, 반대로 사용자 경험을 개선할 때는 당장 눈으로 보이는 것에서만 문제를 찾으면 안된다고 한다. 수면 아래 보이지 않는 단계도 살펴보면서, 제품의 문제가 어디에서 발생하는지 살펴봐야 한다.
PM은 UX를 어디까지 공부해야 할까?

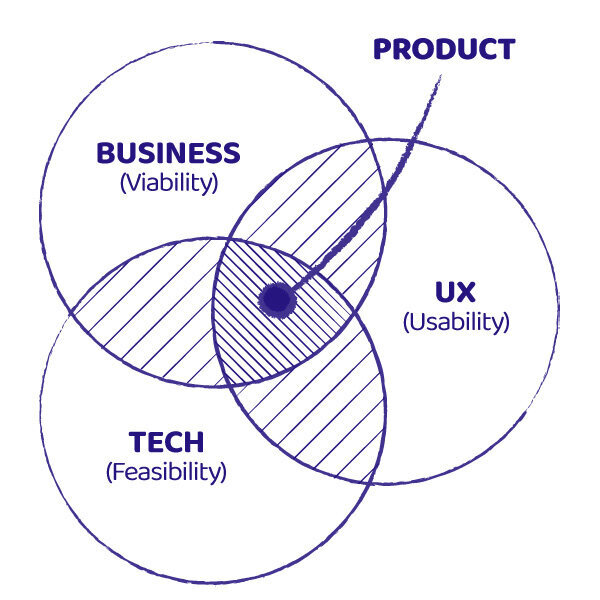
제품(혹은 제품팀)을 제대로 운용하는 PM이 되기 위해서는 Business / Tech / UX 이 세 가지 분야에서 충분히 지식을 쌓아야 한다. PM은 특히 다음과 같은 세 가지의 방향성의 역량을 쌓을 수 있어야 한다고 한다:
1.UX 리서치를 실행, 관리할 수 있는 역량
- UX 리서치의 뚜렷한 목표가 있어야 하고, UX 리서치 결과로 인사이트를 도출할 수 있어야 한다.
- UX 리서치를 진행하기 위해 타깃 계층(User Segments)과 리서치 내용 등에 대해 UX 리서처, 혹은 UX 디자이너와 의논하고 의사결정할 수 있어야 한다.
2.아이디어 프로토타입을 설계할 수 있어야 한다
- 의사 전달을 위해 간략한 Lo-Fi(페이퍼 프로토타입 등), 혹은 Mid-Fi(와이어프레임 등) 수준의 프로토타입을 설계할 수 있어야 한다.
- '아이디어 프로토타입'은 꼭 시각적인 산출물을 말하는 것은 아니다, 리서치 등으로 모은 사용자의 니즈를 '유저 스토리', '스토리보드'와 같은 다양한 문서로 작성해 제품의 로드맵(혹은 그에 대한 의견)을 팀원과 공유히는 방법도 아이디어 프로토타입에 포함된다.
3.서비스의 디자인 시스템을 이해해야 한다
- 서비스마다 디자인 시스템과 가이드라인이 존재하기 때문에, 각 제품의 레이아웃과 UI는 항상 정해진 형태와 컨셉을 지킨다, 따라서 PM은 디자인 시스템을 명확하게 이해하고, 완성된 산출물에 대해 피드백할 수 있는 역량이 있어야 한다.
좋은 UX는 서비스의 진짜 “팬”을 만든다.
편리한 사용성, 심플한 UI, 감각작인 GUI는 좋은 경험을 불러일으킨다. 따라서 좋은 서비스는 우리 일상을 다른 차원으로 옮겨 주는 힘이 있다.
좋은 UX를 설계하려면, 우선 고객의 불만을 잘 살펴봐야 한다. “이런 건 당연한 변화니 어렵지 않을 거야” 라는 생각은 경계해야하며, 디지털 서비스에 “익숙한” 2-30대에만 초점을 맞출 경우, 소외 고객도 생길 수 있다는 것을 기억해야 한다. 따라서 UX 리서치 시, 리서치 방법과 타깃 선정에 오류가 있지는 않은지 점검해야 한다. 좋은 UX는 단순한 디자인의 범위를 뛰어넘기 때문에, 보기 좋을뿐만 아니라 쓰기도 좋아야 한다. PM의 역할은 사용자의 환경을 폭넓게 고려한 분석으로 공감에 기반한 경험을 디자인에 깊이 관여하는 것이고, 사용자의 경험을 끊임없이 고민하며 더 좋은 방향으로 팀을 이끄는 것에 있다.
좋은 UX를 위한 핵심요소:
1. 이미지로 개선하기

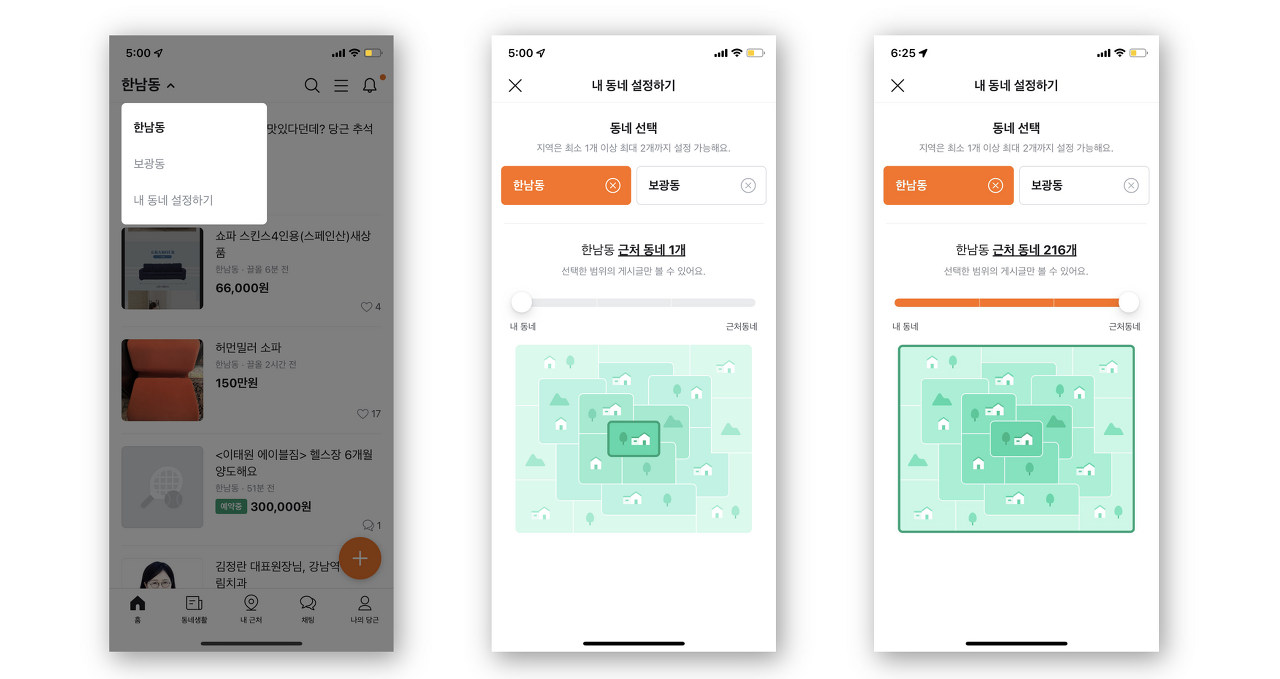
사용자들은 바로 알 수 있는 UI를 좋아한다. 예컨대 당근마켓도 텍스트 검색을 더 쉬운 이미지 기반 조작으로 대체하였다. 당근마켓의 지역 설정이 바로 알 수 있게 디자인이 잘되었다고 할 수 있다. 첫 번째 이미지처럼 눈에 잘 띄는 좌측 상단에 지역 설정이 배치되고, 내 동네를 기준으로 GUI 그래픽이 입혀진 작은 지도가 보이면서, 드래그를 조작하면 근처 동네 숫자가 올라가며 지도 이미지가 달라집니다. 드래그를 조작하는 행동이 화면과 상호작용하며 나타나기 때문에, 더 보기 편해졌다.
2. 텍스트로 개선하기

이미지보다 텍스트는 덜 직관적이기 때문에, 어떻게 사용자 경험을 개선할 수 있을지 더 많은 고민이 필요하다. 콘텐츠가 많은 서비스는 검색이 중요한데, 사용자가 필요한 제품을 찾지 못하면, 서비스에서 이탈할 수 있기 때문에, 어떤 키워드를 입력했을 때 결과가 더 정확하게 나오는지 가이드를 주거나, 기술적으로 검색 기능을 계속 개선해 나가야 한다.
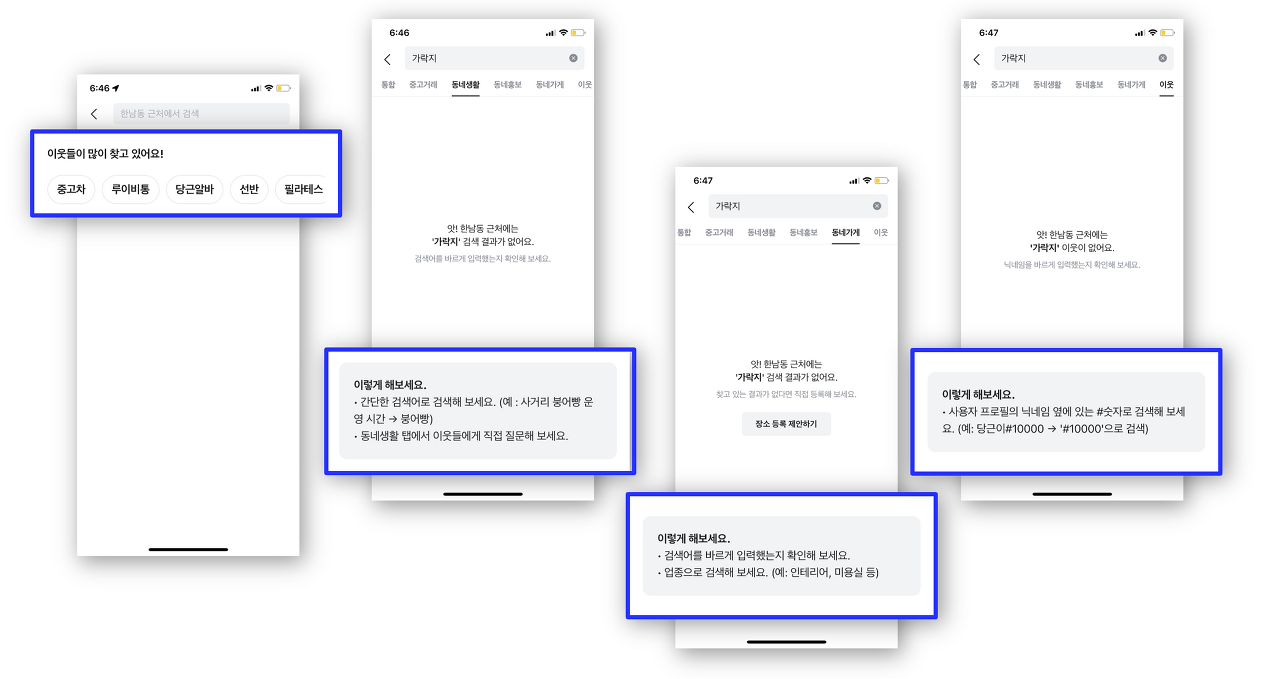
당근마켓의 경우, 그들은 검색을 위한 다양한 키워드를 제공하고 있다. 검색어 입력 전, 추천 키워드를 제시하고, 또 검색창을 누르면 미리 카테고리가 나타나기도 한다. 만약 사용자의 검색으로 어떤 결과도 나오지 않으면, 당근마켓은 사용자들이 떠나지 않도록, 키워드를 입력하는 방법을 알려주는 가이드라인을 보여줘, 재입력을 유도한다. 당근마켓은 이렇게 텍스트로 사용자 경험을 개선했다고 한다.
3. 흐름을 통해 개선하는 방법

PM은 결국 사용자가 서비스를 사용할 때 처음부터 끝까지 설계한 흐름을 타게 하는 것, 그 과정 사이 이탈을 막는 것에 집중해야 한다.
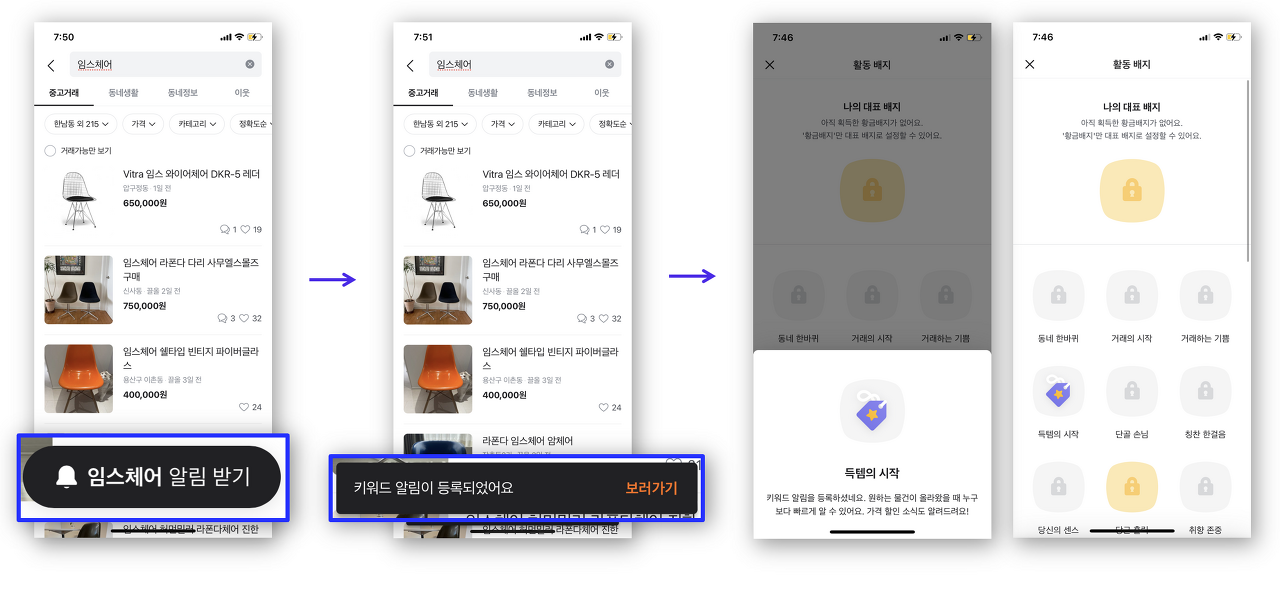
당근마켓을 예시로 말하자면, 가입 후 사고 싶은 물건이 있어 바로 검색 창으로 간다 >> 키워드를 입력하고 검색 >> 검색 결과와 관련된 물건이 노출 >> 하단에는 플로팅 버튼으로 “임스체어 알림 받기" 문구가 노출되고 >> 원하는 물건을 빠르게 사기 위해 알림 설정을 한다 >> “보러가기"라는 텍스트가 플로팅 창에 새로 뜬다 >> 보러가기를 누른다 >> “득템의 시작"이라는 안내와 함께 배지 아이콘이 등장 >> 관심이 없어서 좌측 상단 X를 클릭 >> 다시 검색 결과 화면으로 돌아간다.
이 처럼, 사용자가 하던 행동을 굳이 중단하지 않고도 다양한 내용을 확인할 수 있도록 하는 흐름은 여러 서비스에서 자주 볼 수 있다. 익숙한 흐름 같지만 설계에 참여하려면 고려해야 할 요소가 많다. 흐름은 앞서 살펴본 이미지, 텍스트 요소와 합이 맞아야만 원하는 효과를 나타낼 수 있다.

그럼 과제글로 다시 만나요👋
'PM삐약이🐥' 카테고리의 다른 글
| UX 서비스 디자인 기법 및 요구사항 수집을 통한 문제 정의 방법 1탄 | 코드스테이츠 PMB 17기 W4D2 (0) | 2023.02.28 |
|---|---|
| 내가 경험한 스픽의 User Experience! UX/UI 2탄 | 코드스테이츠 PMB 17기 W4D1 (22) | 2023.02.27 |
| 💡앞으로 멜론이 나아가야할 방향은? | [멜론] 분석 프로젝트 (2) - MVP를 중심으로 | [코드스테이츠 PMB 17기] (4) | 2023.02.26 |
| OKR, 목표 및 핵심 결과 지표 | 코드스테이츠 PMB 17기 W3D4 (0) | 2023.02.23 |
| 런드리고의 KPI를 탐구해보고 새로운 목표를 정해보자!✨ KPI 및 OKR 2탄 | 코드스테이츠 PMB 17기 W3D3-W3D4 (0) | 2023.02.22 |




